08 Jun

Uptime monitoring. You keep hearing us talking about it and you know why it’s important, hey, you might even have a Scopify account. But do you know what to do if you do experience website downtime?
Let’s do a little quiz.
Your website has suffered two hours of downtime. Do you:
- Pretend it didn’t happen and hope for the best
- Wait until your customers reach out to you on social media instead of bringing it to their attention
- Tell all 100,000 customers in a frenzied hurry by sending a mass email
- Update your Status Page with the issue and direct people there for further updates
If you answered a, you might be a lost cause (I’m only joking, you should just definitely read to the end of this post), and if you answered d, crack out the sales bell and start dinging!
What is a status page?
A Status Page is exactly what its name would suggest; a page where you can share your website or app’s status with continuous updates.
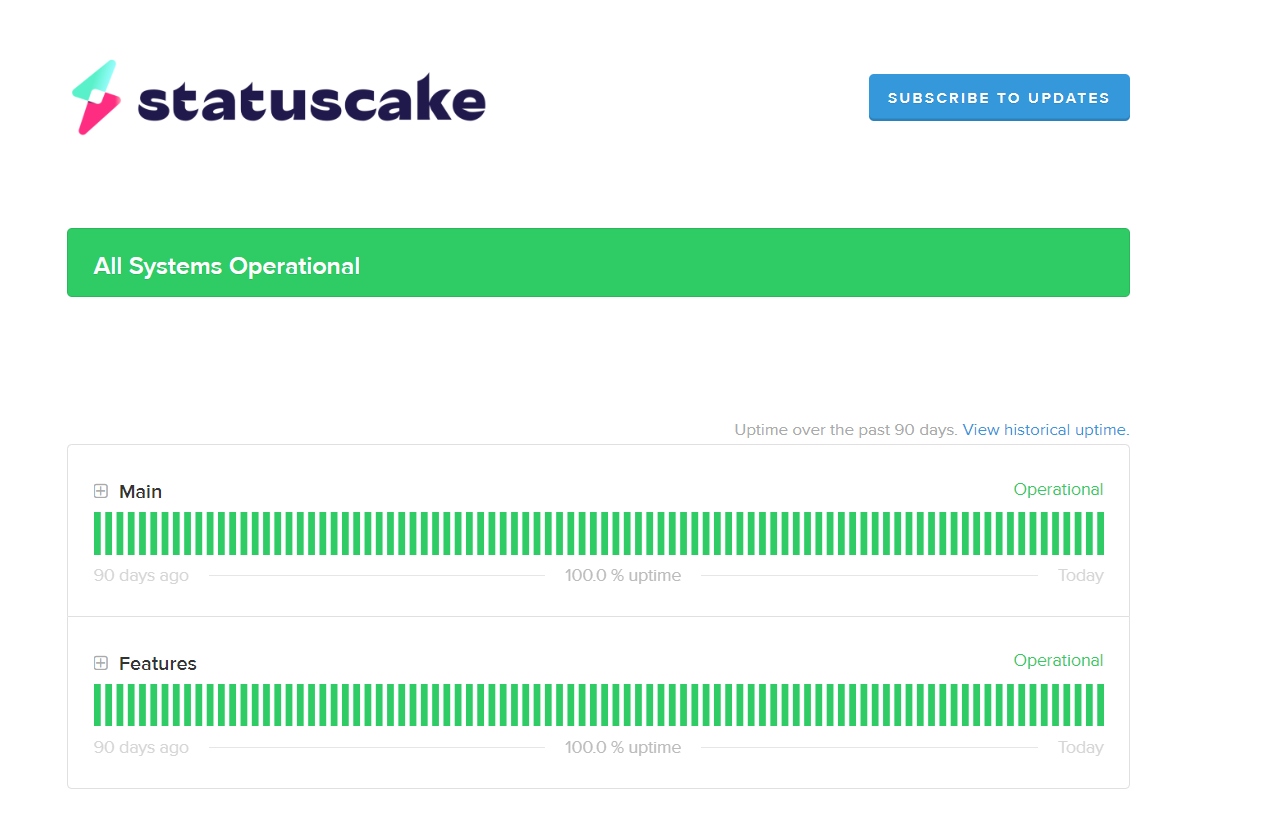
Take Scopify’s Status Page as an example:
Our customers can get an instant insight into how our systems are operating and to what capacity. Furthermore, they have the option to “view historical uptime” and subscribe to updates. Subscribing to updates can be a really great way to ensure customers are always in the know of any issues that might be occurring and most importantly, why.
Talking of why…
Why should companies use Status Pages?
There are 5 key reasons why you should be using a status page for your customers:
- It is one singular place where your status can be seen
- It is easy to understand what has happened to your website or app
- It allows you to tell customers what caused the issue with notes like a post mortem update
- Transparency with your customers builds trust
- It takes the weight off of your customer success teams who might be inundated with customers wondering what’s happened to your service
Examples of companies using Status Pages
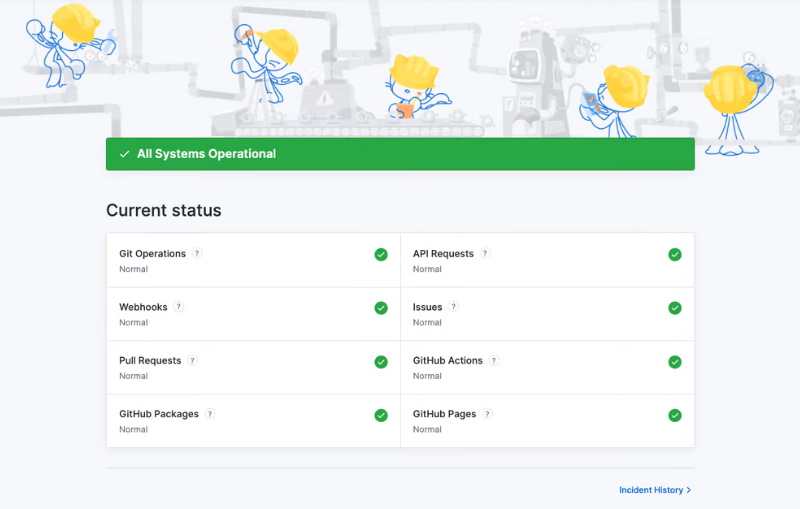
Some very well known companies like GitHub use status pages, and go a little further by getting granular with their updates. Take the below as an example; you can check the status of everything from API requests to web hooks, all in one place. One of the best parts of this page, however, is the customisation along the top – who knew a yellow hard hat could look so cool?

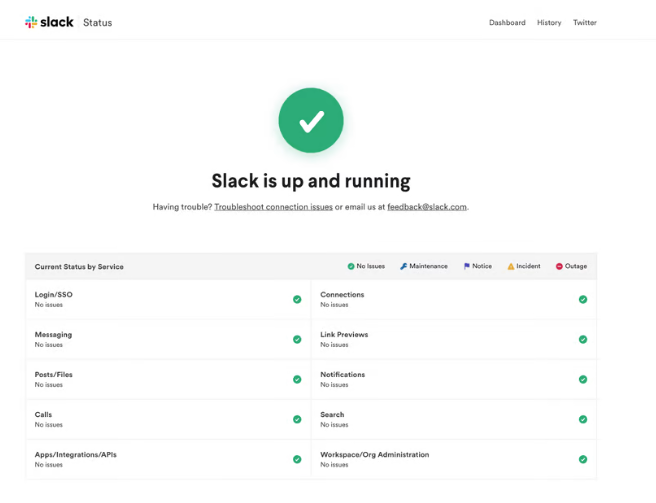
Slack has gone for a simple and clean status page, again showcasing all of their features and how they’re performing.

Scopify and Status Pages
With Scopify, you can get a Status Page that displays your last 7 days of uptime, any downtime events and graphs for your data. You can personalise the page to ensure it’s in unison with the rest of your website’s branding, and it’s quick and easy to set up! Try Scopify today.
The post How Status Pages can help you build better relationships with your customers appeared first on Scopify.